Laravel Themer package: add multi-theme support for Laravel application
Published on by Harish Kumar
This Laravel Themer package adds multi-theme support to your Laravel application. It also provides a simple authentication scaffolding and presets for Bootstrap, Tailwind, Vue, and React as a starting point for building a Laravel application.
In my opinion, this Laravel Themer package is a better alternative to the official laravel/ui & laravel/breeze packages because of the following features:
- Any number of themes
- Fallback theme support (WordPress style); It allows creating a child theme to extend any theme
- Provides authentication scaffolding similar to
laravel/ui&laravel/breeze - Exports all auth controllers, tests, and other files similar to
laravel/breeze - Provides frontend presets for Bootstrap, Tailwind, Vue 2, Vue 3, and React
If you don't want to use this package's auth scaffolding, instead, you want to use Laravel Fortify, no problem with that. You can use Laravel Themer with Fortify as well. Laravel Fortify is a frontend agnostic authentication backend for Laravel, and it does not provide views or frontend presets. So, use Fortify for backend authentication and Laravel Themer for your views, presets, and for multi-theme support.
Video Tutorial
Installation
Install via composer
composer require qirolab/laravel-themerPublish a configuration file:
php artisan vendor:publish --provider="Qirolab\Theme\ThemeServiceProvider" --tag="config"Creating a theme
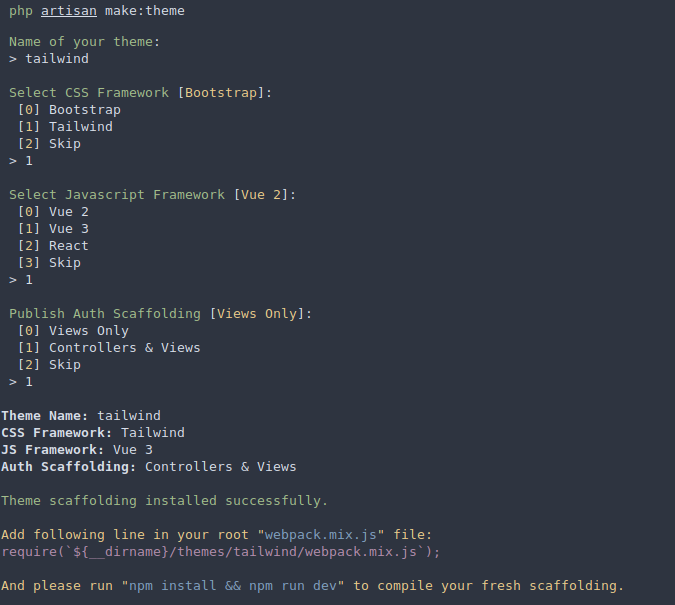
Use the following command to create a theme:
php artisan make:theme
Middleware to set a theme
Register ThemeMiddleware in app\Http\Kernel.php:
protected $routeMiddleware = [ // ... 'theme' => \Qirolab\Theme\Middleware\ThemeMiddleware::class,];Examples for middleware usage:
Route::get('/dashboard', 'DashboardController@index') ->middleware('theme:dashboard-theme');Theme methods:
// Set active themeTheme::set('theme-name'); // Get current active themeTheme::active(); // Get current parent themeTheme::parent(); // Clear theme. So, no theme will be activeTheme::clear(); // Get theme pathTheme::path($path = 'views');// output:// /app-root-path/themes/active-theme/views Theme::path($path = 'views', $themeName = 'admin');// output:// /app-root-path/themes/admin/views Theme::getViewPaths();// Output:// [// '/app-root-path/themes/admin/views',// '/app-root-path/resources/views'// ]webpack.mix.js Configuration
After creating a new theme, it creates a separate webpack.mix.js file for that theme. So, to compile the theme's webpack.mix.js file it should be included in the app's webpack.mix.js that is located in the root path.
// add this in the root `webpack.mix.js`require(`${__dirname}/themes/theme-name/webpack.mix.js`);In the case of multiple themes, If you add multiple webpack.mix.js of different themes. Then webpack may not compile these correctly. So, you should modify the root webpack.mix.js with the following code:
let theme = process.env.npm_config_theme; if(theme) { require(`${__dirname}/themes/${theme}/webpack.mix.js`);} else { // default theme to compile if theme is not specified require(`${__dirname}/themes/theme-name/webpack.mix.js`);}Now, you can use the following command to compile assets for a particular theme:
npm run dev --theme=theme-nameHey, I'm Harish, a full-stack web developer. I teach web development tutorials with practical screencasts on Qirolab Youtube Channel.