Installing Bourbon and Neat with Laravel Elixir
Published on by Diaa Fares
Laravel Elixir is a wrapper that simplifies working with Gulp, it makes compiling, concating, minifying and versioning your JavaScript and CSS files very fluent and easy.
Because many projects using Bootstrap, when you start a new Laravel project, you will find that it is included by default as a basic starting point, but Laravel does not dictate which JavaScript or CSS frameworks you should use. One alternative is Bourbon and Neat created by thoughtbot.
Bourbon is a mixin library for Sass and Neat is a Bourbon addon for creating semantic grids.
In this tutorial let’s take a look at how to setup these tools with Laravel Elixir.
Overview:
Bourbon: A simple mixin and functions library for Sass, it helps you to avoid tedious and repetitive code. For example, if you write the following code in your Sass file:
section {@include linear-gradient(to top, red, orange); font-family: $helvetica;}The compiled CSS will be:
section { background-color: red; background-image: -webkit-linear-gradient(bottom, red, orange); background-image: linear-gradient(to top, red, orange); font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;}Very handy, Bourbon includes a lot of functions, fonts, sizing, animations, transitions, tint, pixel to em and more! That will help you to speed up your CSS development process. Take a look at all of the available mixins at Bourbon docs.
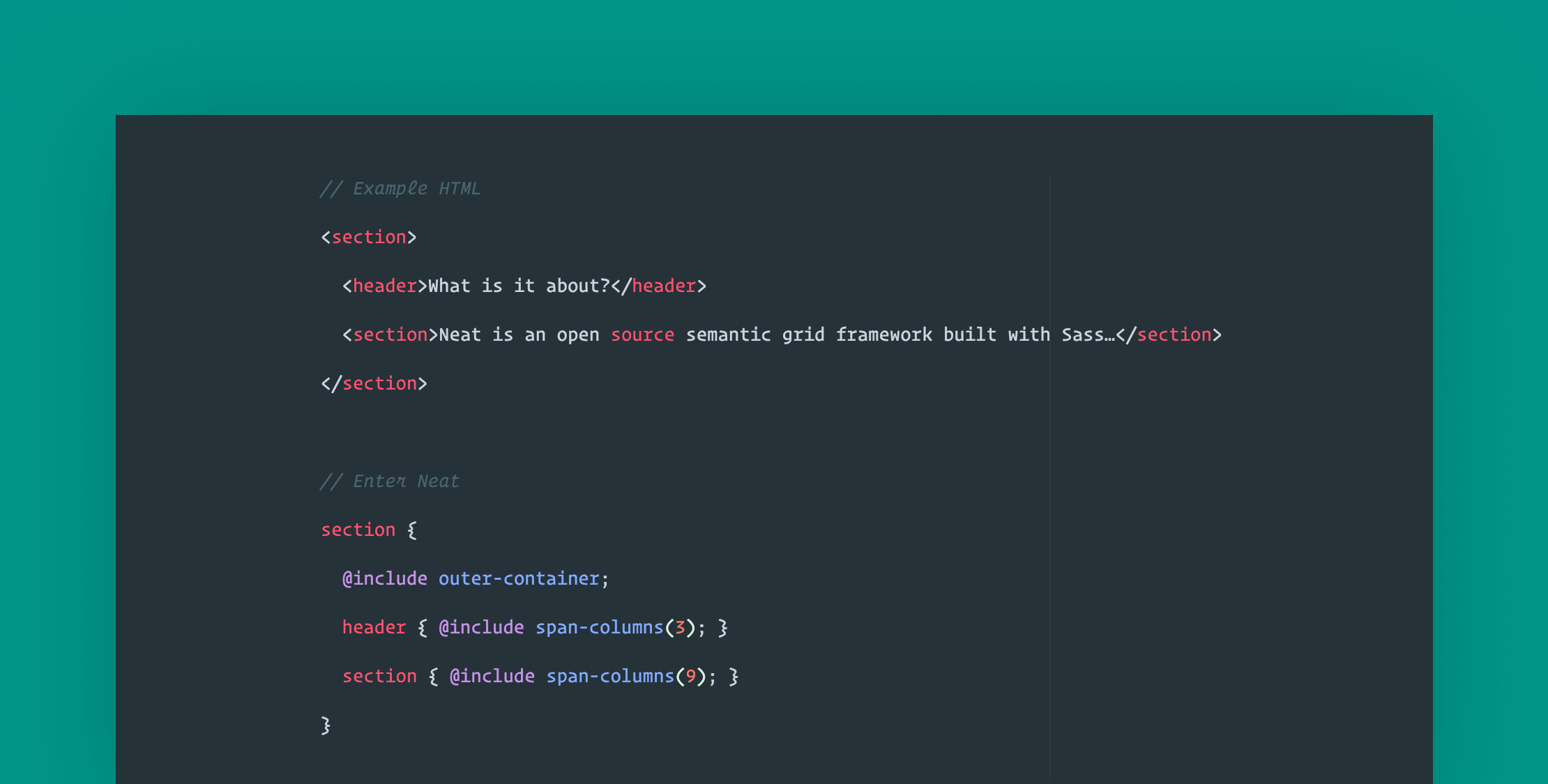
Neat: A lightweight semantic responsive grid built on top of Bourbon, it focus’s on making your markup clean and semantic. Instead of polluting your HTML with presentation classes like Bootstrap and other CSS frameworks, Neat relies on Sass mixins.
Bourbon and Neat Installation
Now let’s take a look at how to setup Bourbon and Neat with Elixir. Both Bourbon and Neat are available as node packages that can be installed via NPM (node package manager) which is Almost identical to Composer for PHP.
To use Bourbon and neat with Elixir, you can use one of these two approaches.
Approach 1:
First, Install bourbon and neat via npm:
npm install bourbon --savenpm install bourbon-neat --saveThen, open resources/assets/sass/app.scss and add the following:
@import "node_modules/bourbon/app/assets/stylesheets/bourbon";@import "node_modules/bourbon-neat/app/assets/stylesheets/neat";Be sure that your app.scss is added to sass task in Elixir like this
elixir(function(mix) { mix.sass('app.scss');});Lastly, compile you app.scss file by running gulp command in your terminal.
Approach 2:
Like the first approach, install bourbon and neat via npm:
npm install bourbon --savenpm install bourbon-neat --saveThen, edit your gulpfile.js and add the following:
var bourbon = require('bourbon').includePaths;var neat = require('bourbon-neat').includePaths; elixir(function(mix) { mix.sass('app.scss', null, { includePaths: bourbon.concat(neat) } );});Open resources/assets/sass/app.scss file and add the following:
@import "bourbon";@import "neat";Lastly, compile your app.scss file by running gulp command in your terminal.
Now you have everything in its place, and you are ready to build your next project.
If you are looking for a lightweight semantic tool, give Bourbon and Neat a try.